Photography Website
A minimalist SEO and performance-optimized website for showcasing photo albums.
I've recently taken to photography as a new hobby. I wanted a dedicated place to show off my photographs so I decided to build a website to showcase them.
I could have used a WordPress site, or built something quick with Square Space, or even just put them on Instagram (which, well, I did also get an Instagram account, @charming_photographics, where I post some highlights), but none of those quite seemed right for what I wanted and I do love creating things.
For my photography website, I had a few key objectives in mind:
- I wanted it to be as focused on displaying photos as possible, without any clutter
- I wanted it to be easy to share photos and albums from it
- I wanted it to be SEO-friendly and built with web best-practices in mind (including accessibility and a mobile-first design)
- I wanted it to be easy and intuitive to use, both for visitors and for me when uploading and posting photos
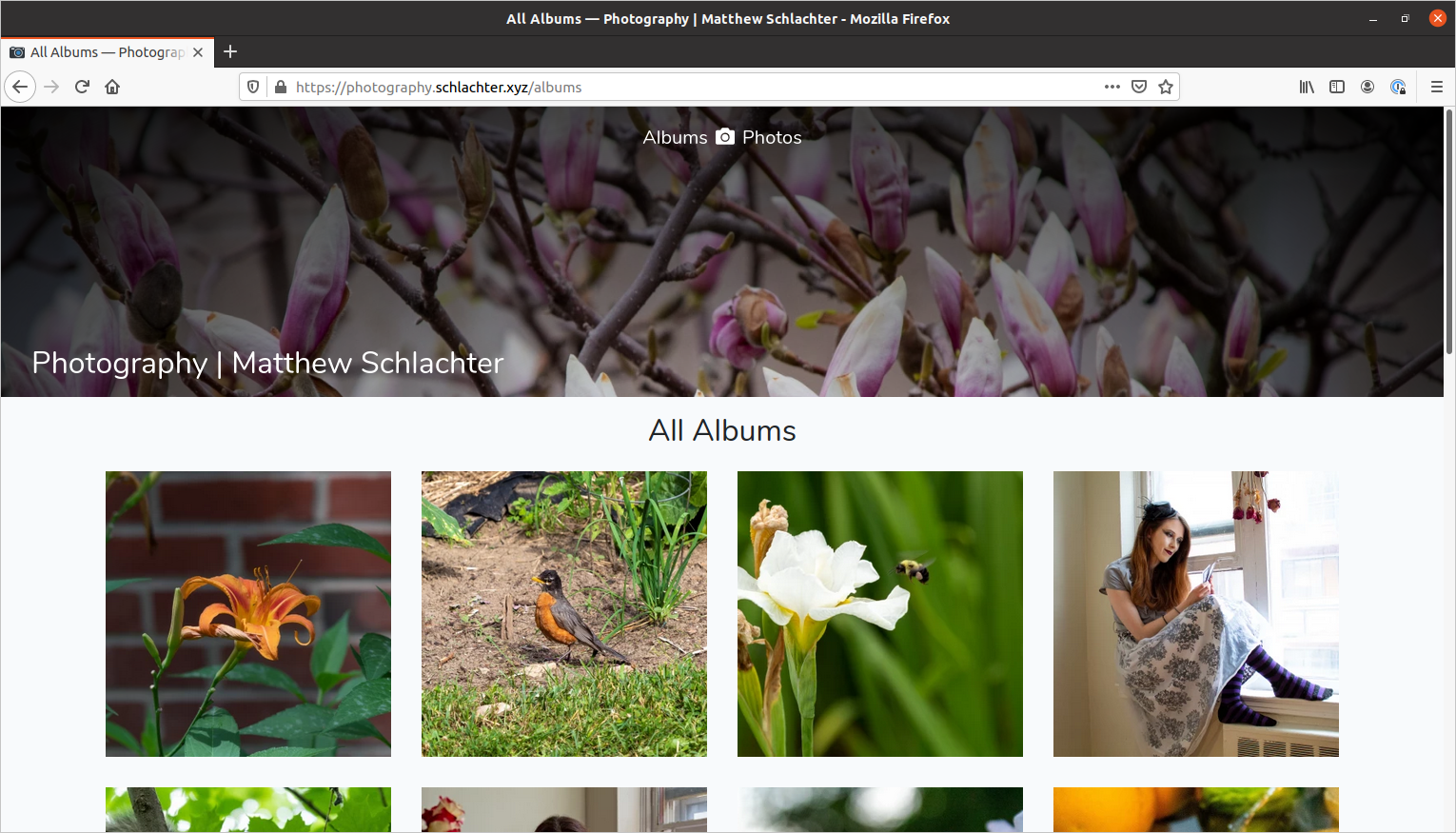
What I came up with in the end is this, which you can view at photography.schlachter.xyz: The "All Albums" page of my photography website
There's also quite a bit of hidden magic happening behind the scenes; for example, responsive and next-gen images are used to minimize the file size of images being served to visitors, which ensures everything runs quickly and saves valuable data for people visiting the site from their phone. Speaking of phones, the share button found on the album and image pages uses the native share dialog when supported by the browser (with a sensible fallback, of course). The image page also allows navigating using swipes with touchscreens or arrow keys on the keyboard, which I think makes for a nice user experience.
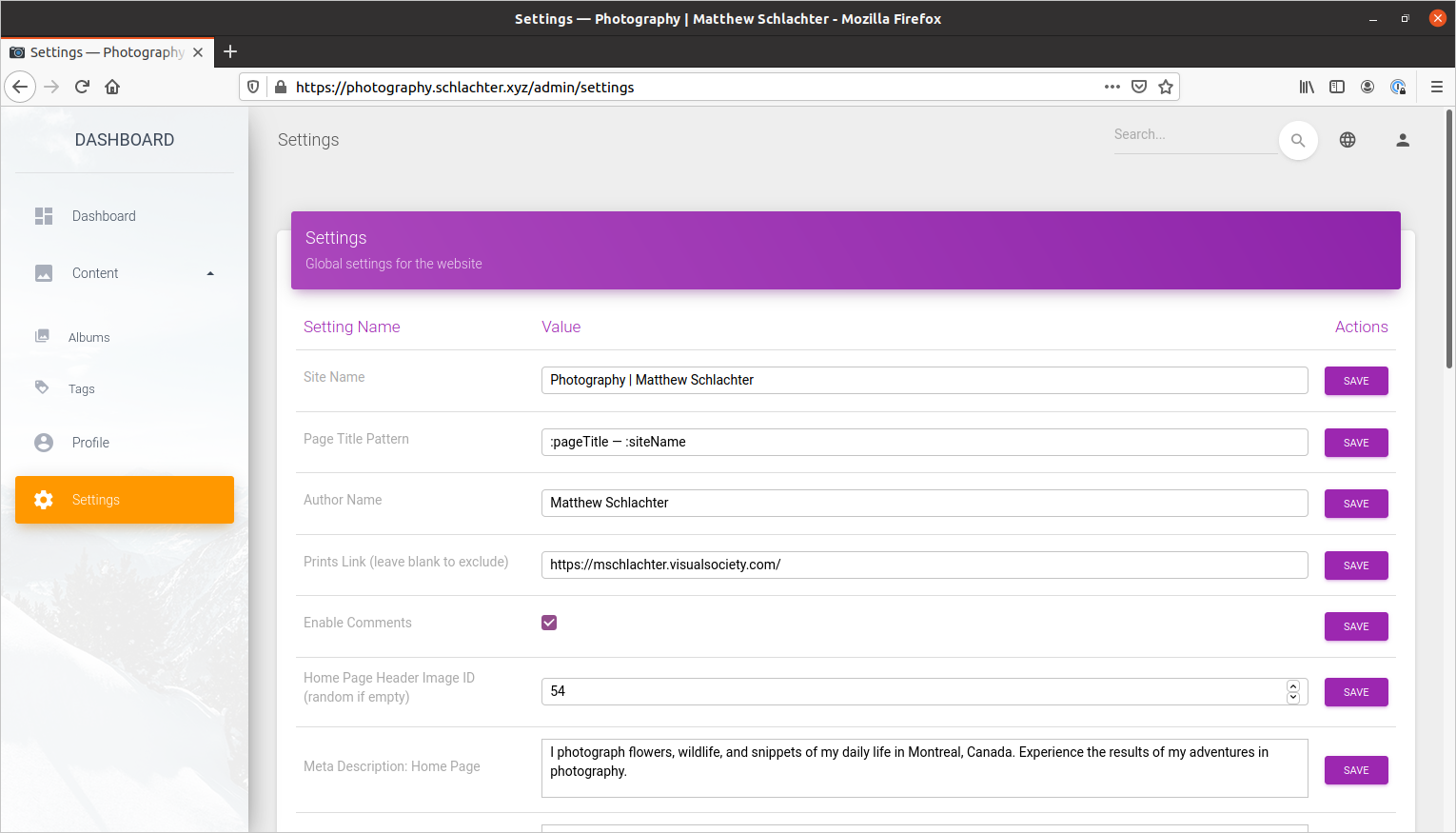
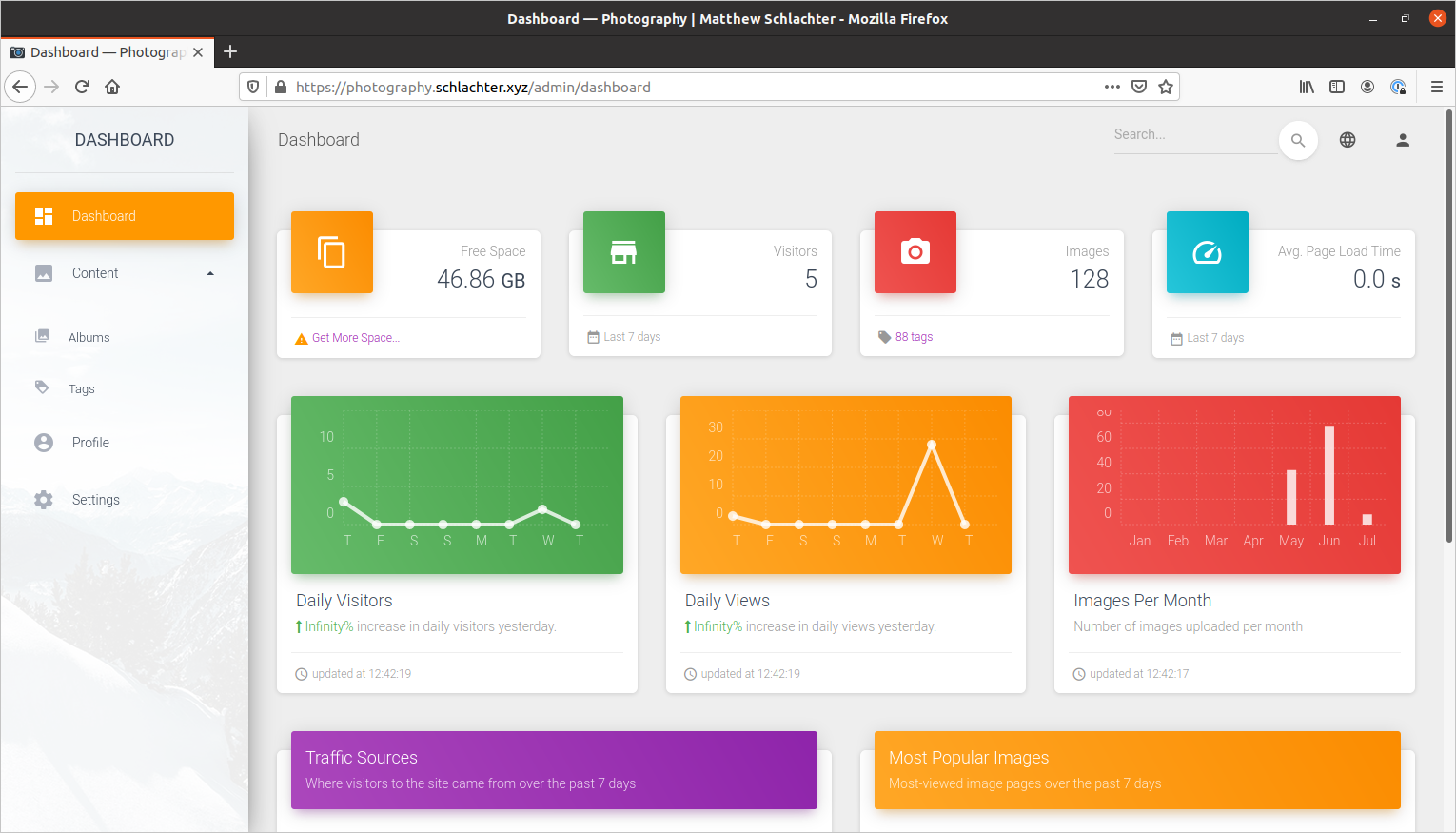
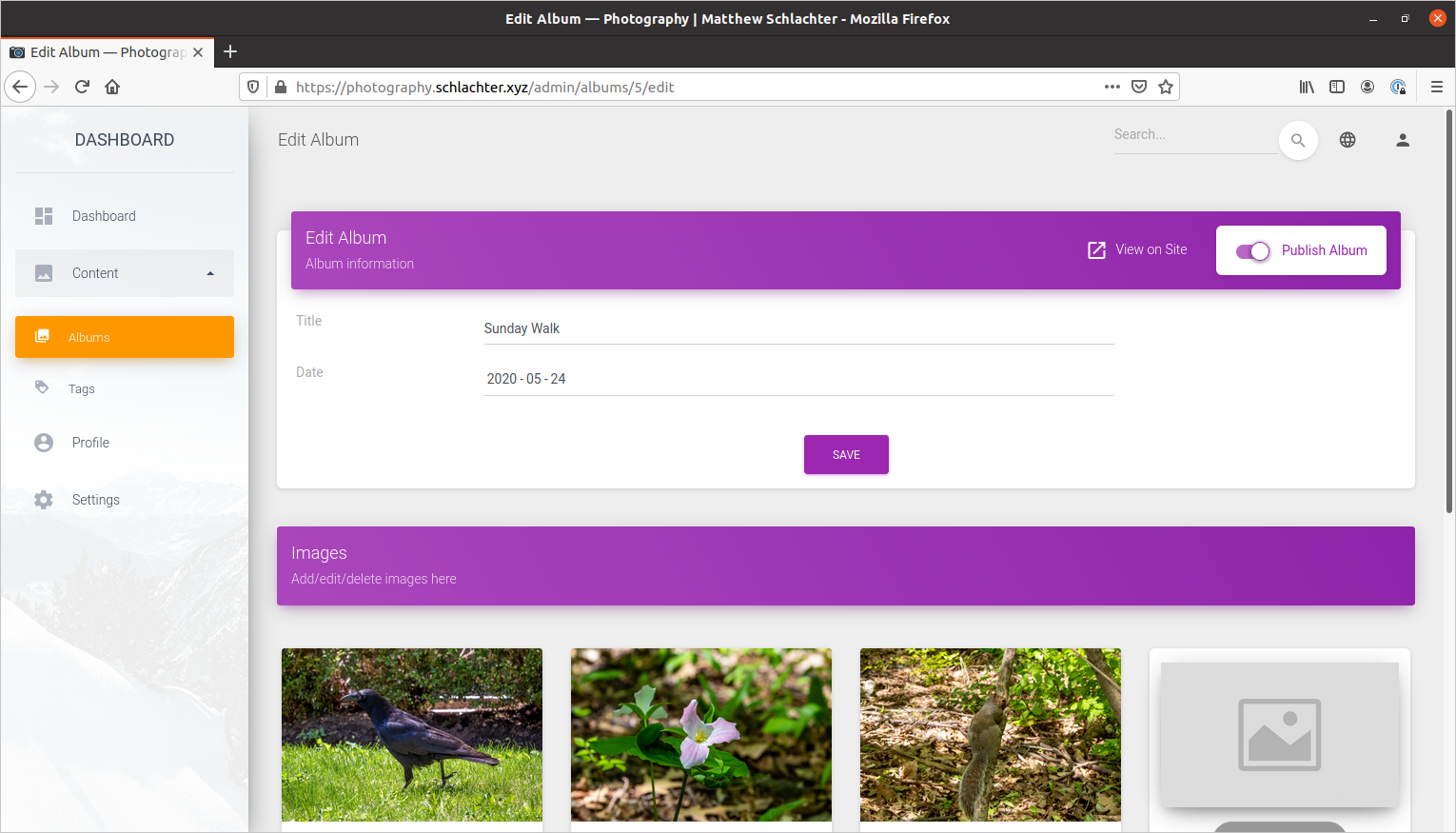
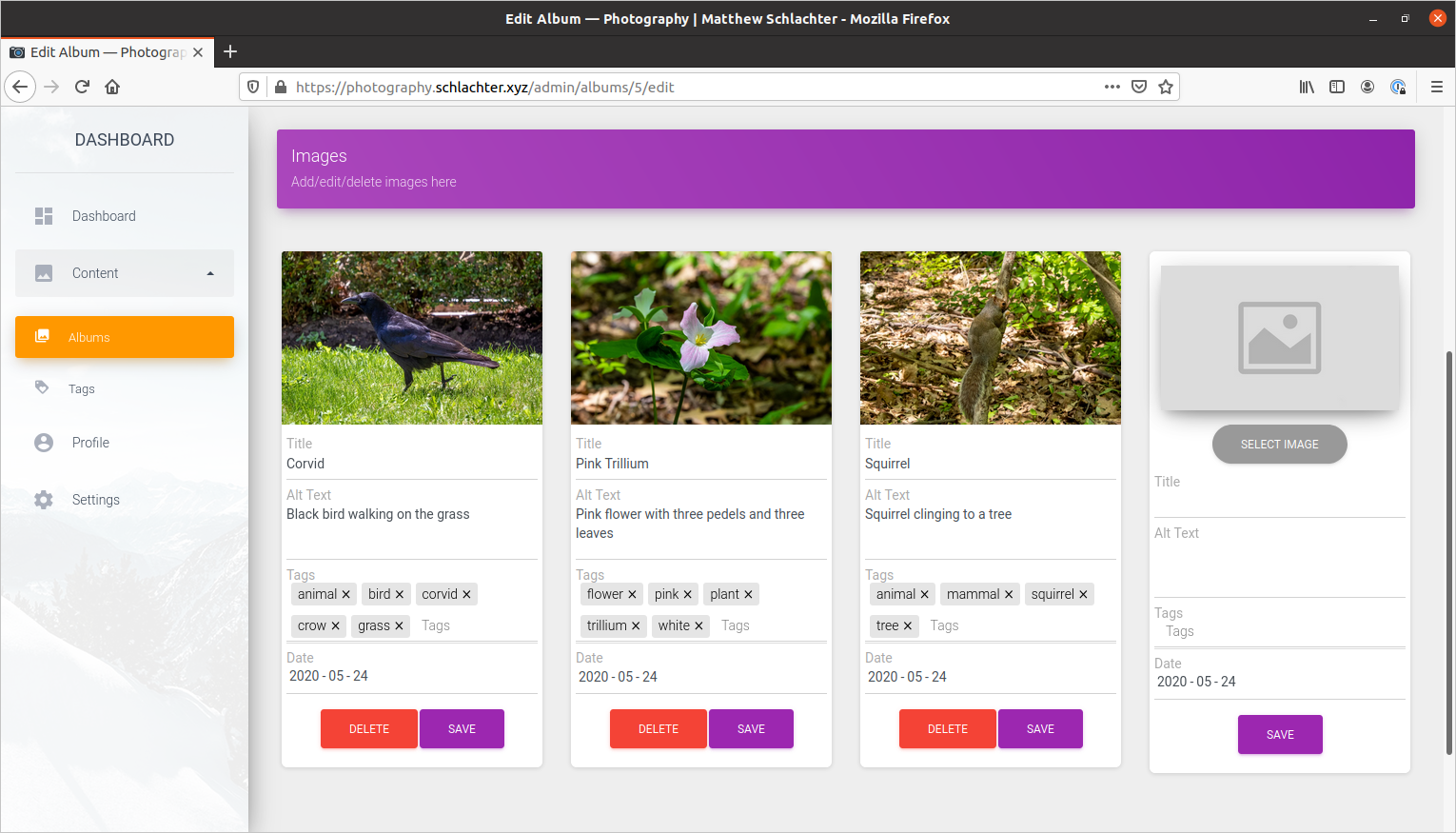
In addition to the clean and focused visitor-facing site, I also built a powerful backend with ajax-based dynamic actions, integrated Google Analytics for seeing when my site is being visited and what albums/photos are most popular, and the option to unpublish albums so that they're only accessible via the link (hidden from the home/album/images pages and not submitted to Google in the sitemap). The admin dashboard interface of my photography website The edit album interface of my photography website The edit album interface of my photography website, scrolled down to show the image edit/add controls


I also made many aspects of the site configurable through the administration console so that it can be updated without having to change any code. This also makes it easy for anybody else to spin up an instance and customize it to their liking; the code is all now available open-source for anybody who wants it on GitHub. The settings page of my photography website